WEB基础
14 语义化标签
一、任务目标
掌握语义化标签的使用
二、任务背景
HTML标签语义化,简单来说,就是让标签有含义,给某块内容用上一个最恰当最合适的标签,使页面有良好的结构,页面元素有含义,更利于开发者、程序和其他设备对于标签的理解。语义化在盲人软件、机器翻译等方面发挥着重要作用,同时搜索引擎会通过语义化标签增强文章的SEO搜索。
三、任务内容
下表为部分常见的语义化标签
| 元素 | 说明 |
|---|---|
article |
定义独立的来自外部的文档,如新闻投稿、博客文章、论坛帖子等 |
aside |
一般用于网页中的侧边栏或者文章内部的标注框 |
header |
页面的头部区域,通常包括网站logo、链接导航、搜索框、banner |
nav |
页面的导航链接区域 |
main |
定义文档主要内容 |
section |
定义文档的区域 |
footer |
文档的页脚 |
mark |
标记、突出显示文本 |
ul |
无序列表 |
form |
创建HTML表单 |
button |
定义按钮 |
i |
用于表示区分普通文本的其他文本,浏览器通常会将其内容显示为斜体 |
15 表单标签
一、任务目标
掌握表单标签及其属性的使用
二、任务背景
HTML表单用于收集用户输入。表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等。
三、任务内容
1、<form></form>标签
用于创建HTML表单,常用属性如下:
- action:规定表单提时,表单数据提交的URL
- method:规定用于发送form-data的HTTP方法,常用属性值为get、post
2、<input />元素
<input />元素是最重要的表单元素,根据input元素的不同type类型,表现形式也是不一样的
| 类型 | 描述 |
|---|---|
text |
普通文本框,一般默认20个字符宽度 |
textarea |
多行文本框 |
button |
普通按钮 |
radio |
单选框 |
checkbox |
多选框 |
reset |
表单重置按钮 |
submit |
表单提交按钮 |
password |
密码输入框,密码字段使用圆点或星号代替 |
3、<label></label>标签
用于为
input标签提供标注
点击
label文本,浏览器会自动将焦点转到和标签相关的表单控件上
label标签的for属性值应当与相关元素的id属性值相同
4、<select></select>标签
用于创建下拉列表
select元素中的<option></option>标签用于定义列表的可选项
1 | <select> |

5、<button></button>元素
用于定义普通按钮W
16 转义字符
一、任务目标
理解并掌握特殊转义字符
二、任务背景
在HTML中,<、>、&(<、>用于区分标签,&用于转义)等特殊字符由于有特殊含义,在页面上可能无法正常显示,就需要在HTML文档中使用特殊转义字符来表示。
三、任务内容
转义字符也可称为字符实体,对于同一个特殊字符,可以使用【实体名称】或者【实体编号】表示
| 显示 | 实体名称 | 实体编号 | 说明 |
|---|---|---|---|
| 空格 | |
|
半角不换行的空格,相当于按下键盘space键产生的空格,受字体影响,不同字体表现一致 |
| 空格 | |
|
半角空格,占1/2个中文字符宽度,基本不受字体影响,不同字体空格宽度表示一致 |
| 空格 | |
|
全角空格,占1个中文字符宽度,基本不受字体影响,不同字体空格宽度表示一致 |
| < | < |
< |
小于号 |
| > | > |
> |
大于号 |
| & | & |
& |
&符号 |
| “ | " |
" |
双引号 |
| ‘ | —— | ' |
单引号 |
| © | © |
© |
版权符号 |
| ™ | ™ |
™ 或 ™ |
商标符号 |
| ® | ® |
® |
注册商标符号 |
| $ | —— | $ |
美元符号 |
| ¥ | ¥ |
¥ |
人民币符号 |
| × | × |
× |
乘号 |
| ÷ | ÷ |
÷ |
除号 |
1 | 三、任务内容 |
17 Head头
一、任务目标
了解head头中各个标签的属性
掌握head头中各个标签的使用
二、任务背景
标签用于定义文档的头部,它是所有头部元素的容器。 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
三、任务内容

1、<title></title>
用于定义文档的标题
该标题会出现在浏览器窗口的标题栏或状态栏上
把该页面加入收藏夹或书签列表时,该标题为页面链接的默认名称
例:
<title>CSDN能力认证中心</title>
2、<link />
用于定义文档与外部资源的关系,最常用于链接样式表,也常用于给标题添加小图标

<link />是空元素,仅包含属性,只能存在于head部分
| 属性 | 属性值 | 描述 |
|---|---|---|
href |
URL |
设置目标链接的文件路径 |
rel |
stylesheet、icon、sidebar、prev等 |
规定当前文档与链接文档之间的关系 |
type |
MIME_type |
目标连接文档的MIME类型 |
3、<style></style>
用于给文档引入
CSS样式信息,将样式表包含在style开始与结束标签之间
4、<script></script>
用于给页面添加脚本
可以直接在
script开始和结束标签之间包含JavaScript脚本)

也可以通过
script的src属性链接外部脚本文件

5、<meta />
提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词
name和content属性通常一起使用,以键值对的方式给文档提供元数据,其中name的属性值作为元数据的名称,content作为元数据的值
keywords和description这两个名称使用频率最高,是搜索引擎优化的主要方式之一
| 名称 | 值 | 描述 | |
|---|---|---|---|
| keywords | 关键字 | 描述网页关键字,使用逗号分隔 | |
| description | 描述内容 | 网站主要内容的简短描述 | |
| author | 作者 | 描述网站作者 | |
| viewport | width | viewport视口宽度,设置为device-width表示为设备的宽度 | 定义viewport的初始大小,仅用于移动设备 |
| height | viewport视口高度 | ||
| maximum-scale | 最大缩放比例 | ||
| initial-scale | 初始缩放比例 | ||
| minimum-scale | 最小缩放比例 | ||
| user-scalable | 是否允许用户缩放 |
charset属性用于指定文档的字符编码。常用值为UTF-8、ISO-8859-1等
http-equiv属性可用于模拟一个HTTP响应头,与content属性搭配使用,常用属性值如下:
content-type:规定文档的字符编码,等同于charset属性设置字符编码default-style:设置默认CSS样式表组的名称refresh:设置文档自动刷新的时间间隔,content只包含一个正整数,则为重新载入页面的时间间隔(秒),content包含一个正整数和【url=XXX】格式的字符串时,该正整数则是重定向到指定链接的时间间隔(秒)
6、<base />
用于为页面中的所有相对链接设置默认
URL或默认target属性

18 CSS引入方式
一、任务目标
掌握CSS的引入方式
二、任务背景
CSS(层叠样式表)定义了HTML元素在页面中的样式、布局以及整个页面的布局。CSS遵循W3C规范,实现了跨浏览器的标准化。
三、任务内容
1、行内样式
直接使用HTML元素的
style属性引入CSS样式
例:
<p style="font-size: 16px; color: #333;">软件工程师能力认证</p>
2、内嵌样式
使用
<style></style>标签引入样式
1 | <style> |
3、外部样式
3.1 链接样式(最常用)
在
<head></head>标签中,使用<link />标签链接外部的CSS文件
例:
<link rel="stylesheet" href="style.css" type="text/css" />
3.2 导入样式
使用
@import url()引入CSS文件
- 在CSS文件中直接使用
@import url() - 在HTML文件中需要在
<style></style>标签中使用@import url()
在HTML初始化时,
@import url()导入的CSS会被直接导入到HTML或CSS文件中,成为文件的一部分
1 | // 在HTML文件中导入 |
19 CSS背景属性
一、任务目标
掌握使用CSS设置背景
二、任务背景
在前端开发过程中,为了页面的美观,往往都会给HTML元素添加背景,使用CSS(层叠样式表)背景属性能够在页面美化的同时,实现页面的表现与内容分离。
三、任务内容
| 属性 | 属性值 | 说明 |
|---|---|---|
background-color |
颜色值,如rgb,rgba,十六进制表示等,设置为transparent表示背景透明 |
设置背景颜色 |
background-image |
url( filepath ) 或 none |
设置背景图像 |
background-size |
宽高、百分比宽高、contain、cover |
设置背景图片尺寸 |
background-repeat |
repeat/ repeat-x/ repeat-y |
设置背景图片重复方式 |
background-position |
top left/ top center/ center等 |
设置背景图片的位置 |
1、background-size属性
1.1 contain
- 保持图片纵横比例缩放背景图片,使背景图片能够在背景区域完全显示
- 有可能出现图片无法完全覆盖背景区域
1.2 cover
- 保持图片纵横比不变,最大程度覆盖背景区域
- 有可能导致背景图片部分区域无法显示
2、background-repeat
2.1、repeat(默认)
- 允许水平和垂直方向重复(平铺)背景图片
2.2、repeat-x
- 只允许水平方向重复(平铺)背景图片
2.3、repeat-y
- 只允许垂直方向重复(平铺)背景图片
3、background
- 简写属性可以在一个属性声明中设置一个或多个背景属性,常用的属性设置如上表
1 | background: #ff0000 url('smiley.gif') no-repeat cover; |
20 CSS文本属性
一、任务目标
掌握CSS文本属性的使用
二、任务背景
通过CSS文本属性可以给文本设置颜色、字号、行间距、对齐、段落缩进等样式,将页面的正文与标题区分开,同时能够丰富整个页面布局。
三、任务内容
1、color属性
用于设置文本的颜色,可设置的值有:
- 颜色名,如【red】
- 十六进制值,如【#FFFFFF】
- RGB值,如【rgb(255, 0, 0)】
- rgba值,如【rgba(255, 0, 0, 0.9)】
2、font-size属性
用于设置文本字体大小,可以设置为绝对大小,单位为px,也可设置为相对大小,单位为
rem、em等
字体大小未设置时默认字体大小为16px
3、font-weight属性
- 用于设置文本的粗细,可设置的值有:
| 属性值 | 说明 |
|---|---|
normal |
标准字符(默认) |
bold |
粗体字符 |
bolder |
更粗的字符 |
lighter |
更细的字符 |
100、200、300、400、500、 600、700、800、900 |
400相当于normal 700相当于bold 数值越大字体越粗 |
4、font-family属性
用于规定文本使用的字体名或字体族名列表,字体名在列表越往前优先级越高。如果浏览器不支持第一个字体,则会尝试下一个,以此类推
1 | font-family:"Times New Roman", "Georgia", "Serif"; |
5、text-align属性
用于设置文本的水平对齐方式,可设置的值有:
center(居中对齐)left(左对齐)right(右对齐)
文本方向是从左到右则默认左对齐,文本方向是从右至左则默认右对齐
6 line-height属性
用于设置行间距,可设置的值如下
- 数字:行间距为当前字体大小乘此数字
- 固定值:设置固定的行间距,如20px
- 百分比:行间距为当前字体大小乘百分比
7、text-indent属性
用于指定首行缩进值,可设置的值如下
- 固定值:设置固定首行缩进,如20px
- 百分比:首行缩进值为父元素宽度乘此百分比
8、letter-spacing属性
用于设置字间距,设置固定值为字间距,如10px
9、word-spacing属性
用于指定文本中单词之间的间距,设置固定值为单词间距,如10px
10、text-decoration
用于设置文本的装饰线,是下表属性的简写
| 属性 | 属性值 | 描述 | |
|---|---|---|---|
| text-decoration-line | none | 无线条 | 设置要使用哪种文本装饰的类型 (下划线、上划线、删除线)。 |
| underline | 下划线 | ||
| overline | 上划线 | ||
| line-through | 删除线 | ||
| text-decoration-color | 颜色名、十六进制颜色、rgb等 | 设置装饰线颜色 | |
| text-decoration-style | solid | 实线 | 设置装饰线的样式 |
| double | 双实线 | ||
| dotted | 点划线 | ||
| dashed | 虚线 | ||
| wavy | 波浪线 |
- 例:
1 | text-decoration: underline wavy red; /* 表示为红色波浪形下划线 */ |
11、text-transform
用于设置文本大小写字母,常用属性如下
uppercase:全部文本均为大写字母lowercase:全部文本均为小写字母capitalize:文本的每个单词首字母为大写字母
12、writing-mode
设置文本在水平或垂直方向的排布方式
horizontal-tb:文本流在水平方向从上到下排列,文字方向为水平方向

sideways-lr:文本流在垂直方向,从下至上、从左至右排列(该属性值不兼容webkit内核浏览器)

sideways-rl:文本流在垂直方向,从上至下、从右至左排列(该属性值不兼容webkit内核浏览器)

vertical-lr:文本流在垂直方向,从上至下、从左至右排列,文字方向为水平方向

vertical-rl:文本流在垂直方向,从上至下、从右至左排列,文字方向为水平方向,跟古诗阅读顺序一致

13、white-space
用于设置文本的空白符处理方式,属性值如下
| 属性值 | 描述 |
|---|---|
| normal | 合并空格,换行符转化为一个空格,允许自动换行 |
| nowrap | 合并空格,换行符转化为一个空格,不允许自动换行 |
| pre | 保留空格,保留换行符,不允许自动换行 |
| pre-line | 合并空格,保留换行符,允许自动换行 |
| pre-wrap | 保留空格,保留换行符,允许自动换行 |
| break-spaces | 保留空格,保留换行符,允许自动换行,行尾空格保留,空白符占用空间 |
21 基础选择器
一、任务目标
掌握基础选择器的应用
二、任务背景
CSS(层叠样式表)选择器是CSS规则的一部分,用来指定需要设置样式的HTML元素。通过选择器可以实现CSS对HTML元素的一对一、一对多、多对一的控制。
三、任务内容
| 选择器类型 | 描述 | 示例 |
|---|---|---|
| 通配选择器 | 通配选择器使用一个星号*表示,*会匹配所有元素 |
* { color: red; } |
| 标签选择器 | 通过标签名匹配,匹配文档中所有为此标签名的元素 | p { color: red; } |
| id选择器 | 通过井号#来定义id选择器,根据元素的id属性匹配(精确匹配)元素 |
#box { width: 300px; } |
| 类选择器 | 通过点.来定义类选择器,根据元素的class属性匹配(精确匹配)元素 |
.container { height: 100px; } |
| 组合选择器 | 包括四种组合方式:后代选择器、子代选择器、相邻选择器、兄弟选择器 | #box>.nav p { color: blue; } |
1、通配选择器
可以与其他选择器相结合,选择某元素下的所有元素
1 | /*选择类名为box的元素的所有后代,添加一个黑色的字体颜色*/ |
由于每个浏览器对元素的默认边距不一致,通配选择器常用于reset样式文件中,覆盖浏览器的默认样式
1 | * { |
2、标签选择器
标签选择器也常用于
reset样式文件中,用于清除元素的默认样式,如li标签的小圆点、a标签的下划线等
3、id选择器
id属性的属性值应当是当前文档唯一
4、类选择器
class属性值在文档中可以重复
5、组合选择器
通过间隔符将基础选择器连接起来,实现组合选择的效果
| 选择器 | 间隔符 | 描述 |
|---|---|---|
| 后代选择器 | ``空格 | 选取该元素的后代元素 |
| 子代选择器 | > 大于号 |
选择该元素的第一级子元素 |
| 相邻选择器 | + 加号 |
选择该元素之后相邻第一个元素,且两者具有相同的父元素 |
| 兄弟选择器 | ~ 波浪号 |
选择该元素之后的同层级元素 |
- 例:有以下代码,选择所有类名为
title的元素后的第一个<p>元素,将其字体颜色改为红色,如下图所示,可使用相邻选择器选择元素设置样式

1 | // 示例代码 |
22 伪类选择器
一、任务目标
掌握常用的伪类选择器
二、任务背景
将伪类与选择器相结合,可以指定选择元素的特殊状态,也可以根据元素的所处的状态应用不同的样式,掌握伪类选择器可以帮助我们实现更加丰富的样式。
三、任务内容
1、常用的伪类
| 伪类 | 描述 |
|---|---|
:hover |
用于设置鼠标悬停在元素上方时的样式 |
:focus |
用于设置元素获得焦点时的样式 |
:active |
用于设置元素被激活时(按下按键时、松开按键时)的样式 |
:link |
用于设置元素点击之前的样式(仅可用于a标签) |
:visited |
用于设置被访问的元素的样式(仅可用于a标签) |
:first-child |
用于选取属于其父元素的第一个子元素,且满足冒号前的基础选择器选取要求 |
:first-of-type |
用于选取属于其父元素的第一个特定类型的子元素 |
:last-child |
用于选取属于其父元素的最后一个子元素且满足基础选择器选取要求 |
:last-of-type |
用于选取属于其父元素的最后一个特定类型的子元素 |
:nth-child(N) |
选择匹配属于其父元素的第N个子元素且满足基础选择器选取要求,N可以为数字、关键字(odd / even)、公式(如:2n+1) |
:nth-of-type(N) |
选择匹配属于其父元素的第N个指定类型的子元素,N可以为数字、关键字(odd / even)、公式 |
:nth-last-child(N) |
选择匹配属于其父元素的第N个子元素且满足基础选择器选取要求,从最后一个子元素开始计数,N可以为数字、关键字(odd / even)、公式 |
:nth-last-of-type(N) |
选择匹配属于其父元素的第N个指定类型的子元素,从最后一个子元素开始计数,N可以为数字、关键字(odd / even)、公式 |
2、例:有以下代码,判断最终的样式效果
1 | <style> |
你是否认为最终效果是
C1见习能力认证字体为红色?实际上所有内容字体都不会变红色
对于选择器
p:first-child,需要同时满足两个要求:
- 该元素为p元素
- 该元素为该元素父级元素的第一个子元素
对于
first-child、last-child、nth-child(n)、nth-last-child都存在此类情况,注意区分
23 伪元素选择器
一、任务目标
掌握伪元素选择器的应用
二、任务背景
伪元素选择器通过选择元素的某个部分,对元素的特定部分单独设置样式。伪元素是某个元素的子元素,是逻辑上存在的虚拟元素,但是实际并不存在与DOM树中。
三、任务内容
一个选择器只能使用一个伪元素,伪元素必须在基础选择器语句后使用
为了便于区分伪类选与伪元素,使用双冒号【::】作为伪元素选择符
| 伪元素 | 描述 | 示例 |
|---|---|---|
::after |
用于创建伪元素,在元素内容之后插入内容,该伪元素默认为行内元素 | p::after { content: "结束"; } |
::before |
用于创建伪元素,在元素内容之前插入内容,该伪元素默认为行内元素 | p::before { content: "开始"; } |
::first-line |
向文本的首行添加样式,只能应用于块级元素 | p::first-line { color: #333; } |
::first-letter |
向文本的首字母添加样式,只能应用于块级元素 | p::first-letter { font-size: 16px; } |
::marker |
用于改变li元素的数字或符号的样式,只能作用于display属性值为list-item的元素 |
ul li::marker { content: '*'; } |
::placeholder |
用于设置表单元素占位符文本的样式 | input::placeholder { color: blue; } |
1、例:将li元素内容前的符号设置为‘星号’

1.1 代码示例
1 | <style> |
24 CSS优先级
一、任务目标
理解CSS优先级
掌握CSS优先级的应用
二、任务背景
当创建的CSS样式表越来越多、越来越复杂的时候,一个元素的样式可能受到多个CSS样式表的影响,到底这个元素显示的是哪个样式表的样式呢?通过CSS优先级可以帮助我们得出结论。
三、任务内容
1、CSS优先级
浏览器通过CSS选择器的优先级来判断元素到底应该显示那个属性值
CSS的优先级如下
- 【内联样式】 > 【ID选择器】 > 【类选择器、属性选择器、伪类选择器】 > 【标签选择器 、伪元素选择器】
通配符选择器【*】和关系选择符【+(相邻选择符)、>(子代选择符)、~(兄弟选择符)、” “(后代选择符)等】对优先级没有影响
在选择器使用较多的情况下,使用CSS优先级判断元素的属性值显示很容易出错且不利于排错,可以通过给选择器添加权重的概念来帮助我们更好的理解CSS选择器的优先级
| 选择器 | 权重 |
|---|---|
| 内联样式 | 1000 |
| ID选择器 | 100 |
| 类选择器、属性选择器、伪类选择器 | 10 |
| 标签选择器、伪元素选择器 | 1 |
| 相邻选择符、子代选择符、兄弟选择符、后代选择符 | 0 |
2、选择器权重计算
选择器的权重可以相加
1 | #header .nav li { list-style: none; } |
该选择器的权重 = ID选择器100 + 类选择器10 + 标签选择器1 = 111
对于同一个元素的两种选择器均声明了同一个属性情况
- 权重相同时,根据HTML代码从上往下执行的特点,后面选择器会覆盖前面选择器中相同的属性
- 权重不同时,权重大的选择器生效
3、!important规则
当你在一个样式声明中使用
!important规则时,这个样式将覆盖其他的任何声明!important规则与优先级无关,但是会直接影响样式的最终显示结果
25 块级元素与行内元素
一、任务目标
理解块级元素与行内元素的区别
掌握块级元素与行内元素的转换
二、任务背景
HTML(超文本标记语言)中元素大多数为块级元素或行内元素,浏览器在显示页面时,对这两类元素的默认处理方式是不一样的。
三、任务内容
1、块级元素
- 在浏览器显示时总是独占一行
- 宽高、内外边距可以控制,且上下左右的外边距均可对周围元素产生影响
- 可以包含内容、行内元素和其他块级元素
- 宽度未设置时默认为其父级元素的宽度,高度未设置时为内容的高度
- 常见块级元素:
div、form、footer、h1-h6、ol、ul、p、video - 设置
display属性为display: block可将元素转换为块级元素
2、行内元素
- 不独占一行,默认不自动换行
- 宽高、上下边距不可以控制,仅有左右边距可以控制且会对周围元素产生影响
- 一般只能包含内容和其他行内元素,不可包含块级元素
- 设置宽高无效,宽高默认为内容的宽高
- 常见行内元素:
span、label、a、em、strong、img - 设置
display属性为display: inline可将元素转换为行内元素
ps:img元素为可替换元素,宽高是由其加载的内容决定的,可以使用CSS覆盖其宽高等样式
3、行内块级元素
- 综合块级元素与行内元素的特性
- 不独占一行
- 元素宽高、内外边距均可设置,上下左右边距均会对周围元素产生影响
- 宽高未设置时默认为内容宽高
- 常见行内块级元素:
button、input、textarea、select - 设置
display属性为display: inline-block可将元素设置为行内块级元素
26 盒子模型
一、任务目标
理解什么是盒子模型
掌握盒子模型组成部分
掌握标准盒模型与怪异盒模型的区别
二、任务背景
所有的HTML元素都可以看做是一个盒子模型,每个盒子模型包含外边距、内边距、边框、实际内容四个部分,通过对以上四个部分的属性设置可以极大的丰富盒模型乃至整个HTML文档的表现效果和布局结构。
三、任务内容
1、什么是盒子模型
当对一个页面进行布局(lay out)的时候,浏览器会将所有元素表示为一个个矩形的盒子(box),HTML页面可以理解为将多个盒子堆叠累加而成。
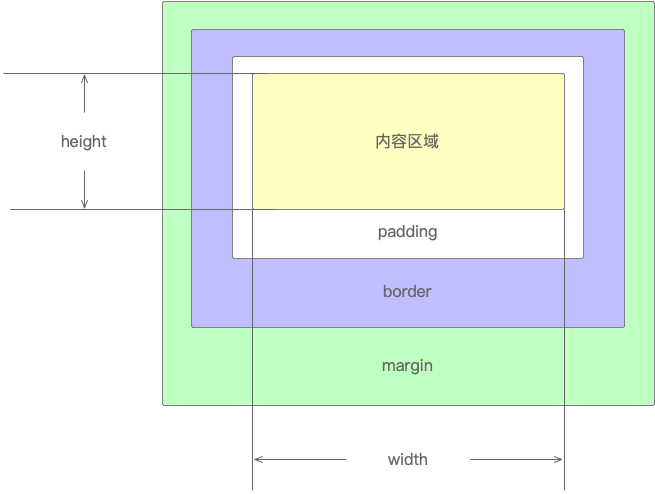
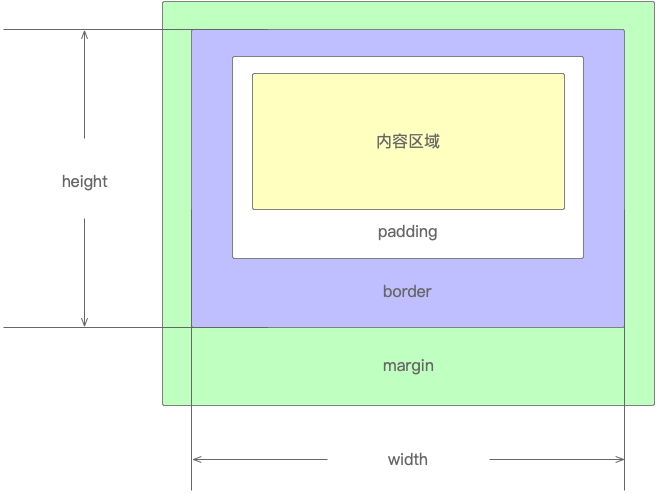
2、盒子模型的组成部分

盒模型由里到外包括四个部分:内容部分,padding(内边距),border(边框),margin(外边距)
内容部分一般用来显示图像或文字,在标准盒模型中(默认),内容部分的宽高可以通过width、height属性设置
- padding(内边距)是包围在内容区域外的空白区域,代表的是盒子边框与实际内容之间的距离,通过【padding】相关属性设置大小
- border指的是盒子模型的边框。border除了可以使用
border-width设置边框大小外,可以使用border-style设置边框的样式,如实线、虚线,使用border-color设置边框颜色 - margin(外边距)指的是盒子和其他元素之间的空白部分,代表的是盒子的边框与其他相邻盒子边框之间的距离,通过【margin】相关属性设置大小
3、标准盒模型与怪异盒模型的区别
3.1标准盒模型

在标准盒模型中,给盒模型设置
width和height,实际上是给内容区域设置大小
标准盒模型的盒子实际宽高 = 内容区域的宽高 + border大小 + padding大小
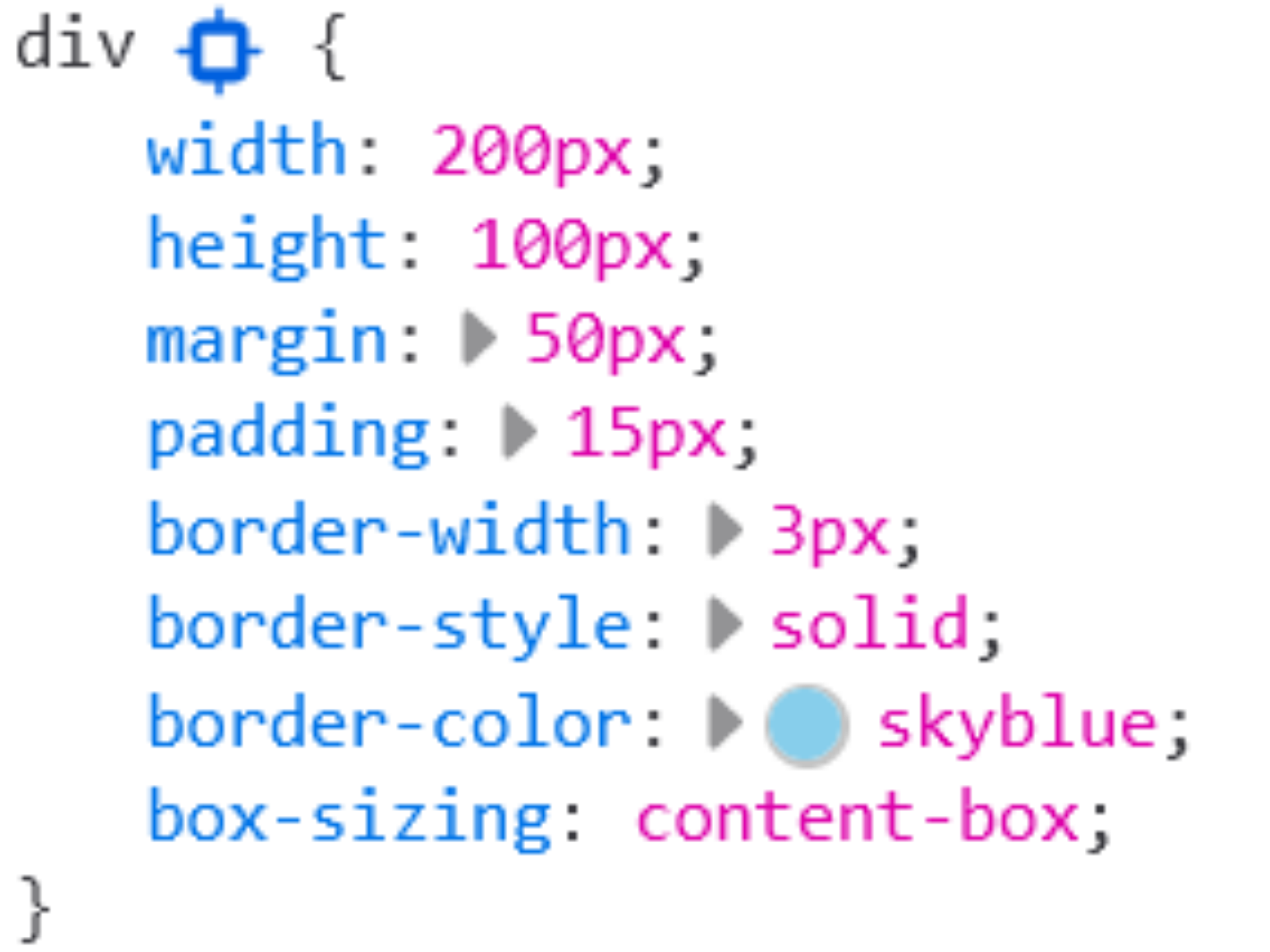
- 例:将div设置为标准盒模型
box-sizing:content-box,CSS设置如下

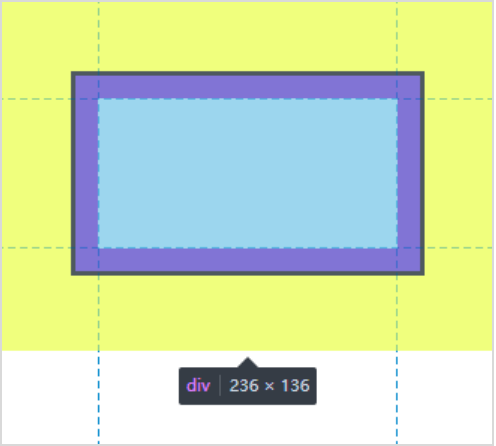
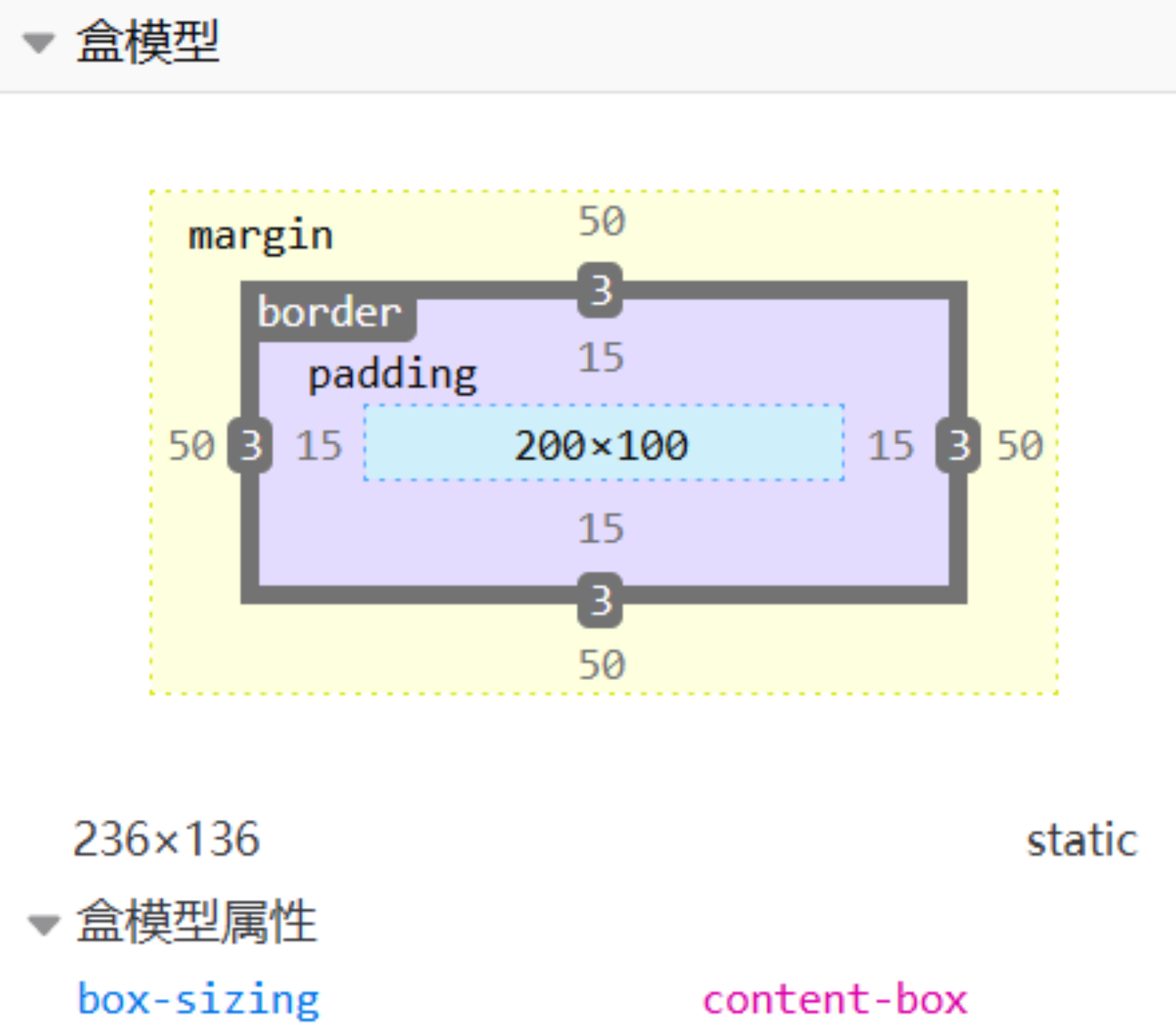
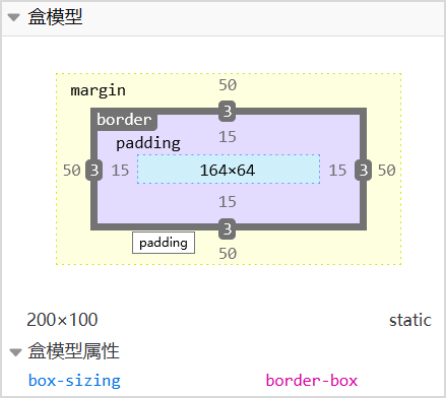
检查元素如下图所示,div设置的
width和height是200×100,div的实际大小是236×136,div的实际宽度 =width + padding-left + padding-right + border-left + border-right= 200 + 15 + 15 + 3 + 3 = 236,div的实际高度计算同理


3.2怪异盒模型

在怪异盒模型中,给盒模型设置的
width和height就是盒模型的实际大小,宽高已经包含了border和padding
怪异盒模型的实际大小 = 盒模型设置的
width、height(包含border和 padding)
在怪异盒模型中,内容部分的实际宽高是盒模型的宽高减去padding和border
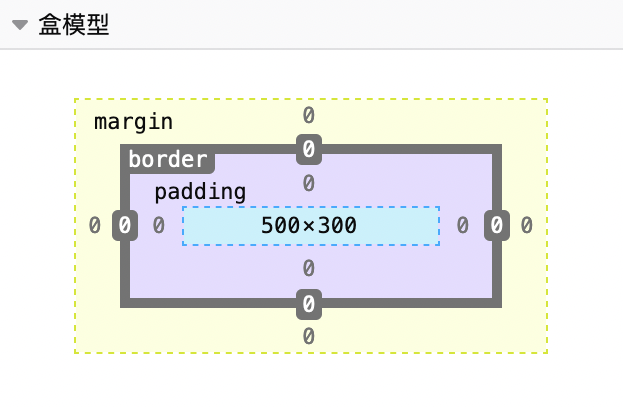
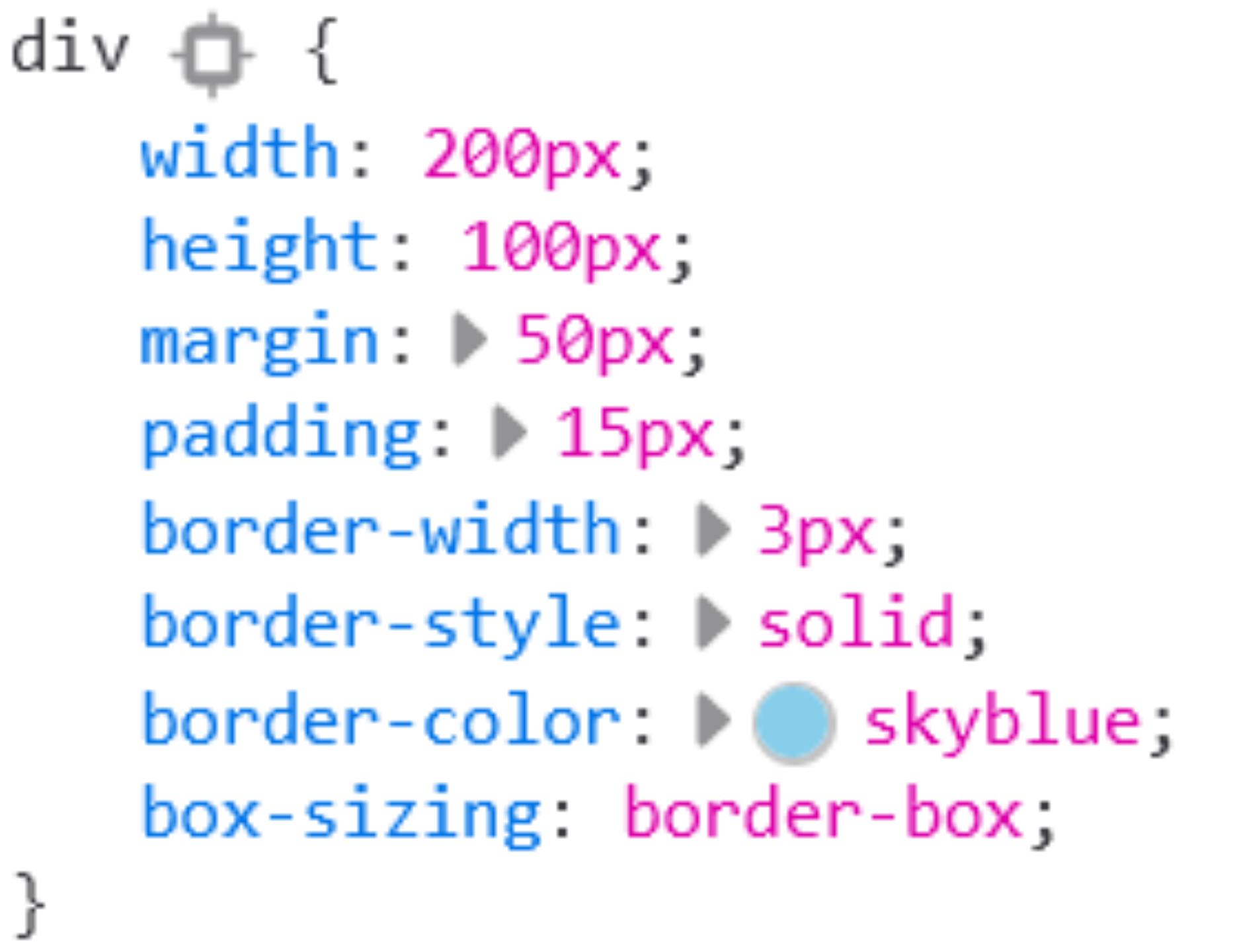
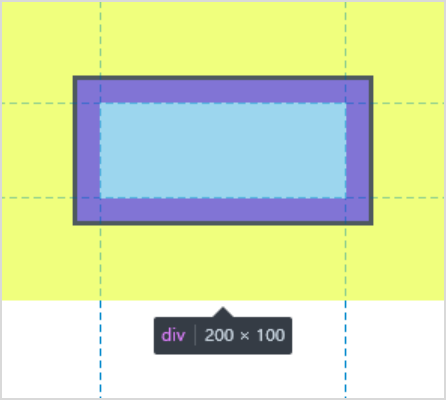
例:将div设置为怪异盒模型
box-sizing:border-box,CSS设置如下

检查元素如下图所示,div设置的width和height设置为200×100,实际大小也是200×100,
div的实际宽度 = width,div的实际高度 = height


不管是标准盒模型还是怪异盒模型,margin都不计入盒子的实际大小。但是margin会影响盒模型所占空间,即影响的盒子模型的外部空间。在计算盒子模型的实际占位大小时才会将margin计入其中。
浏览器默认使用标准盒模型,如需使用怪异盒模型,可用通过将盒模型设置为
box-sizing: border-box实现
27 定位
一、任务目标
理解什么是脱离文档流
掌握position定位的特性与使用
掌握层级属性z-index的使用
二、任务背景
在一个网页的排版布局中,定位属性是最重要的属性之一,能够熟练使用定位布局对页面美化有很好的帮助。
三、任务内容
1、什么是脱离文档流
文档流指的是在元素排版过程中,元素会自动从上至下,从左往右流式排列,称为文档流
元素脱离文档流后,将不在文档流中占据空间,元素浮于文档流的上方,此时元素层级发生变化
2、position定位
position属性用于指定元素的定位类型,属性值可为
- static(默认定位)
- relative(相对定位)
- absolute(绝对定位)
- fixed(固定定位)
- sticky(粘性定位)
设置定位类型后可以通过设置top、right、bottom、left属性确定定位的位置
2.1 static定位
- 页面上的每个盒子从上到下、从左到右依次排列的布局
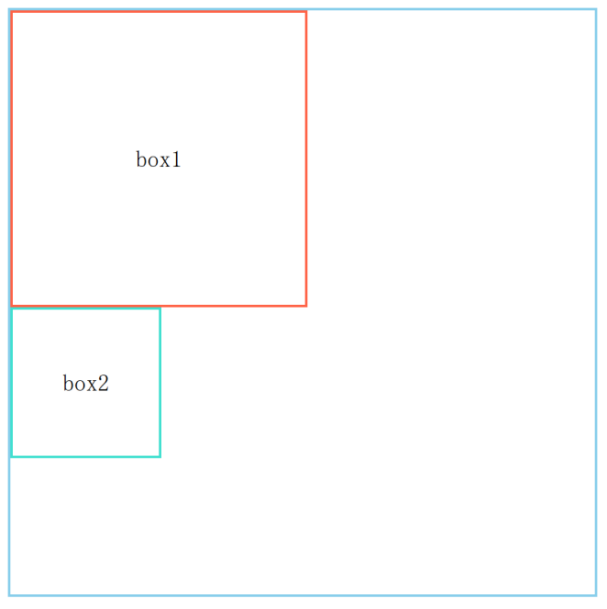
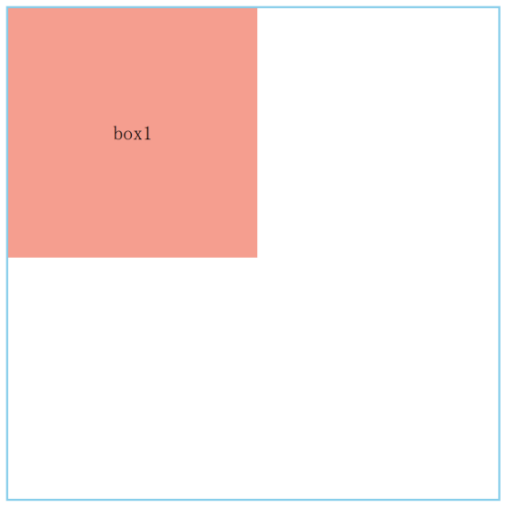
1 | <div class="box-container"> |

2.2 relative定位
- 相对于元素自身原始位置定位,元素不脱离文档流,即原来元素所占的空间不会改变
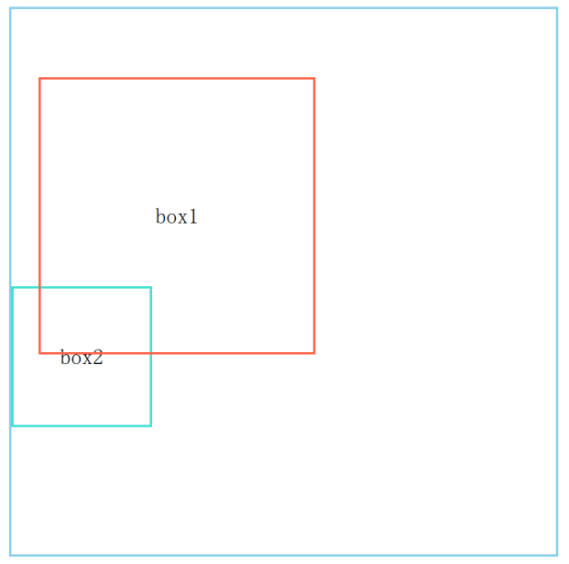
上述static定位示例代码中,将box1设置以下属性,元素会相对于自身原始位置向右偏移20px,向下偏移50px
1 | .box1 { |

2.3 absolute定位
- 元素相对于最近的非static定位的祖先元素定位进行偏移,元素脱离文档流
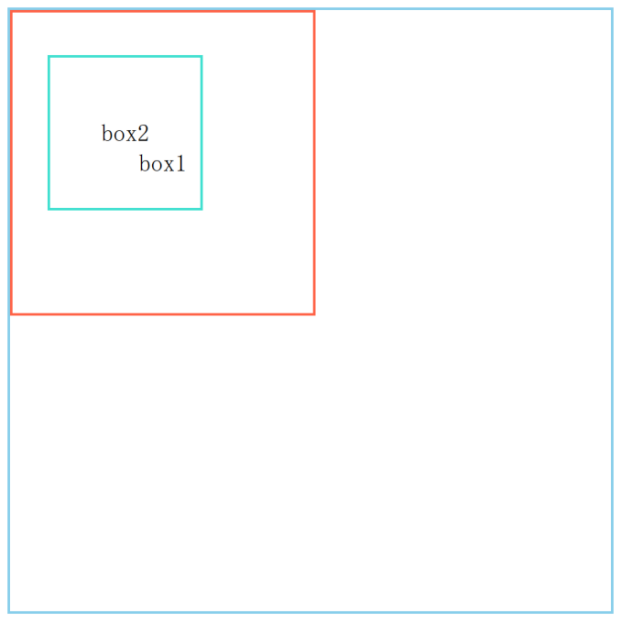
上述static定位示例代码啊中,将box2以及其父级元素box-container设置如下属性
box2元素相对于relative定位的box-container向右偏移25px,向下偏移30px
1 | .box-container { |

2.4 fixed定位
- 相对于浏览器窗口进行定位,元素脱离文档流
常用于顶部导航栏、顶部搜索框、侧边联系客服等板块
2.5 sticky定位(存在兼容性问题)
- 根据自身原始位置或浏览器窗口进行固定定位,类似relative和fixed的结合
常用于页面的搜索工具栏,初始加载在默认位置(相当于
relative),页面向下滚动时,工具栏固定在页面头部(相当于fixed),页面重新向上滚动,工具栏也会回到默认位置
3、层级属性z-index
- 用于设置元素的堆叠顺序,该属性仅能在非static定位的定位元素上生效
- 数值越高,层级越高,层级高的元素会覆盖层级低的元素(层级高的元素会在层级低的元素上方)
z-index属性值相同时,遵循
后来者居上的原则,后面的元素会覆盖前面的元素
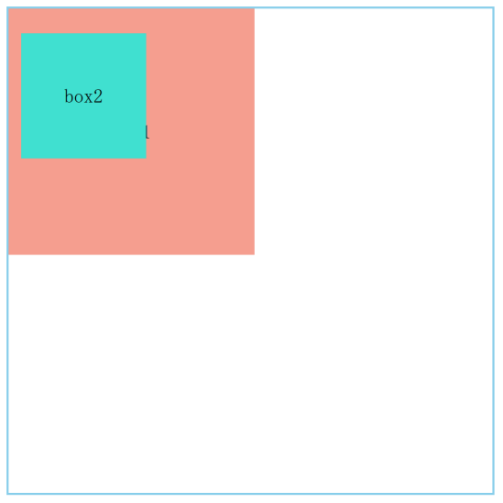
上述
absolute定位的示例中,给box1、box2添加背景后可以清晰看见,box2覆盖box1

将box1、box2增加以
z-index属性,可将box1、box2层级改变,使box1在box2的上方
1 | .box1 { z-index: 1; } |

28 浮动
一、任务目标
理解CSS浮动属性
掌握浮动布局
二、任务背景
浮动属性产生之初是为了实现“文字环绕”的效果,让文字环绕图片在网页实现类似word中“图文混排”。后可用于所有元素,在页面布局中发挥重要作用。
三、任务内容
1、float属性
- 用于设置元素是否浮动,absolute(绝对)定位的元素会忽略float属性
元素浮动后会被移出正常的文档流,向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。
- 下表为float可设置的属性值
| 属性值 | 描述 |
|---|---|
| none | 默认值,元素不浮动 |
| left | 元素左浮动 |
| right | 元素右浮动 |
2、clear属性
- 用于清除浮动,给元素清除浮动后,元素将会排在该元素之前的浮动元素下方
- 下表为float可设置的属性值
| 属性值 | 描述 |
|---|---|
| none | 默认值,元素不浮动 |
| left | 清除左浮动 |
| right | 清除右浮动 |
| both | 清除左右两侧浮动 |
1 | <style> |
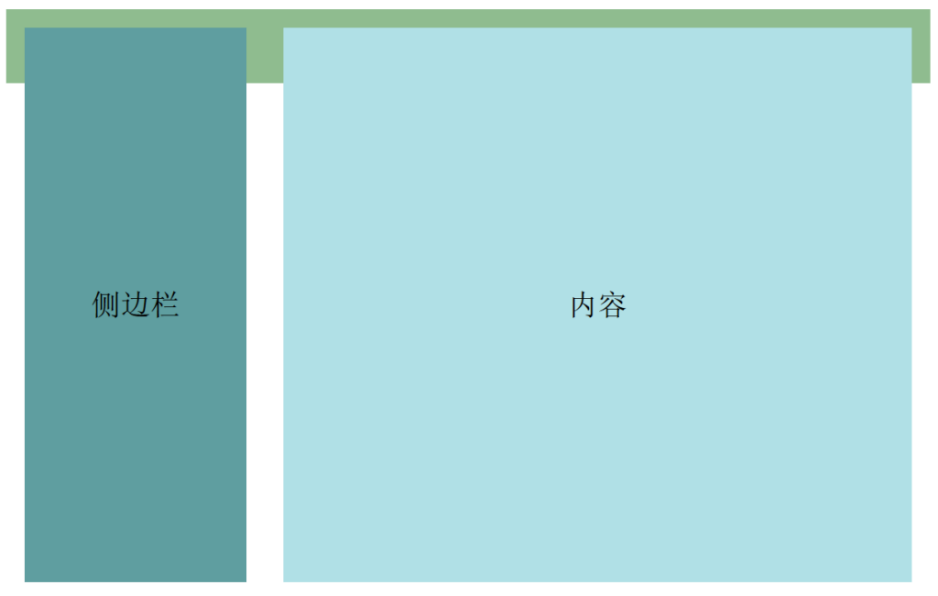
在以上代码使用浮动实现两列布局中,main中的section都为浮动元素,main元素的高度为0无法被撑开
main后的footer元素在页面布局时无法在main后正常显示(如下图)

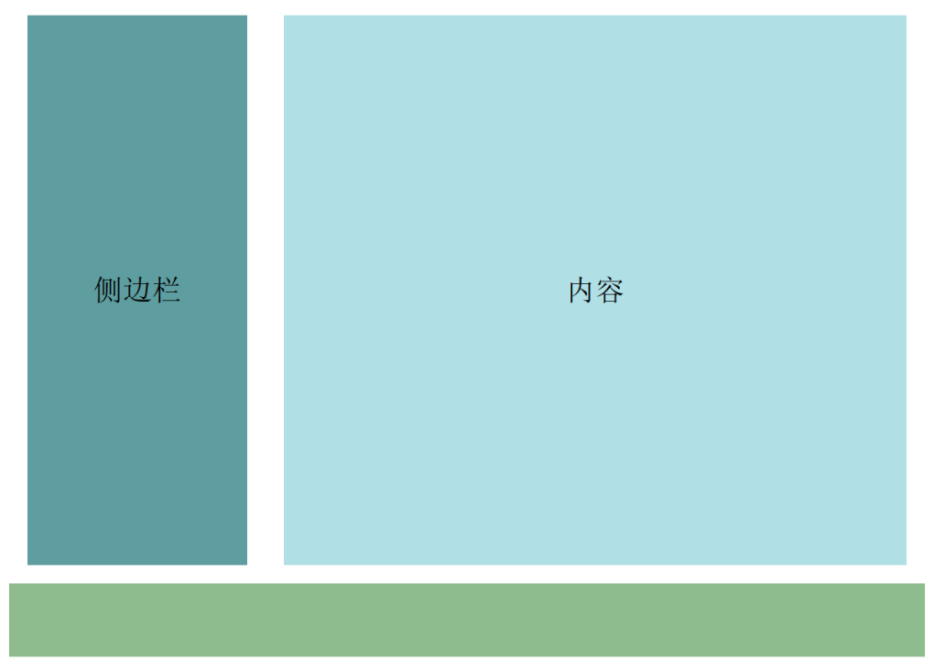
section元素左浮动,此时将footer元素左侧浮动清除,即可将footer元素置于main元素下方
1 | /* 清除左右两侧浮动 */ |

3、浮动布局
- 浮动在布局中最常用于实现两列布局或三列布局
在使用浮动属性实现三列布局的时候常用,左侧盒子左浮动,右侧盒子右浮动,中间的盒子左右外边距设置大于左右两侧盒子大小即可
以下为三列布局的简单实现代码
1 | <style> |